In 2019 I relocated Brightwood / Creative permanently to Dungarvan, County Waterford with my family. It has been my pleasure to integrate with local businesses, individuals, and organisations to provide valuable web solutions such as web design, graphic design, Email and web hosting.
Cutting edge website design in Dungarvan
A background in visual arts has provided me with a useful toolkit and advantage in delivering websites that are more visually impressive than my client’s competitors. However, websites must also be well-coded. This is vitally important, and easily overlooked because 99% of clients do not have the resources or knowledge required to inspect the source code of a website to review the code. Most clients are essentially blind in this aspect of their investment. This is similar to buying a used car without having an experience mechanic thoroughly inspect the vehicle before purchase ☠️.

99% of clients do not have the resources or knowledge required to inspect the source code of a website to review the code. Most clients are essentially blind in this aspect of their investment.
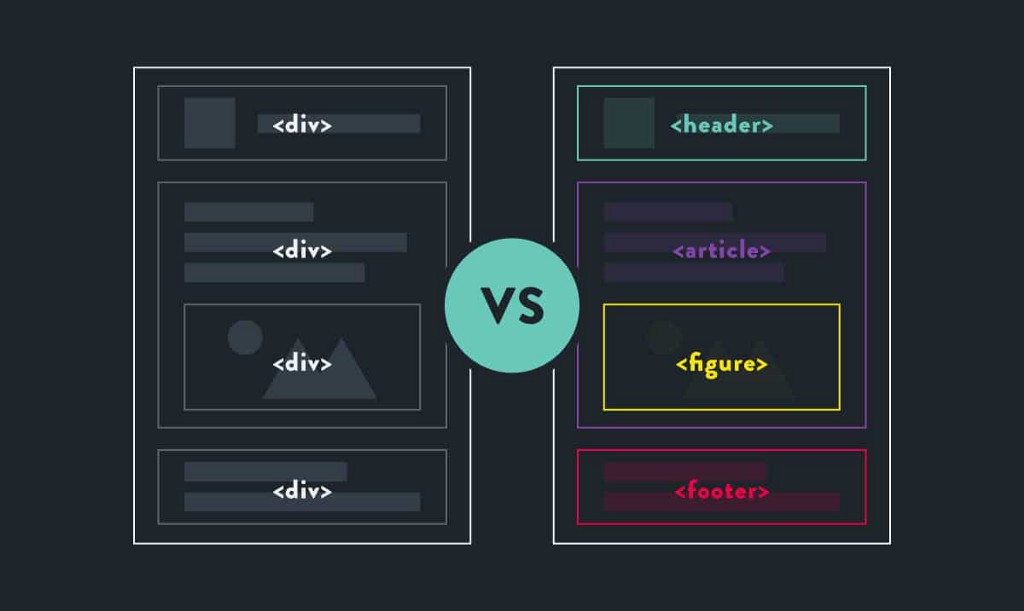
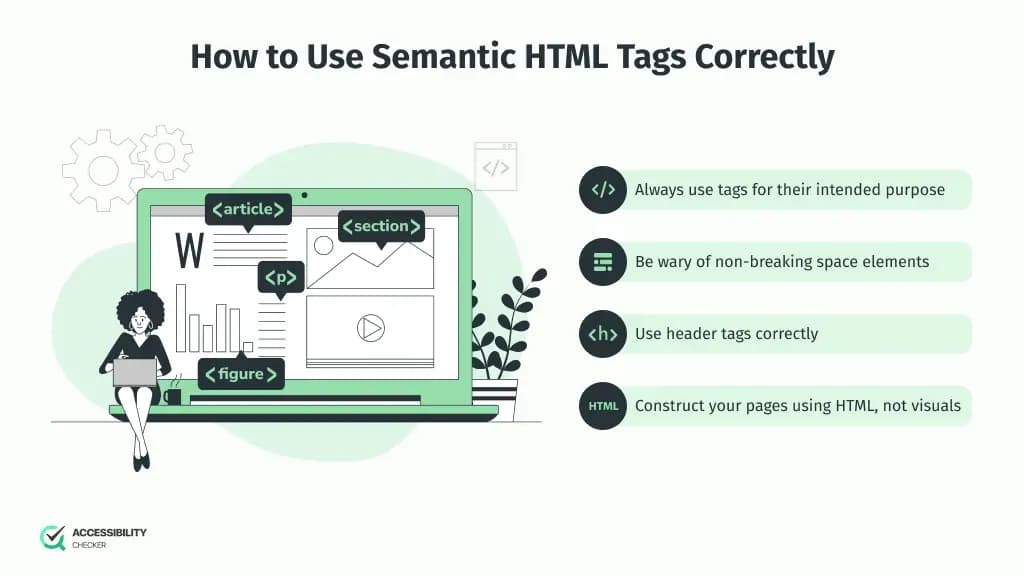
The importance of semantic markup

It is vitally important for every public website to incorporate semantic markup standards to maximise compatibility. Semantic markup refers to the structure of the website code which makes it accessible to other services on the internet (e.g. search engines) and also users with disabilities (more on this later).

Does this relate to SEO?
When we use proper markup hierarchies in our design and development, Google and other search engines recognise those efforts and reward with higher rankings 🚀.
→ Importance Of Semantic HTML In SEO
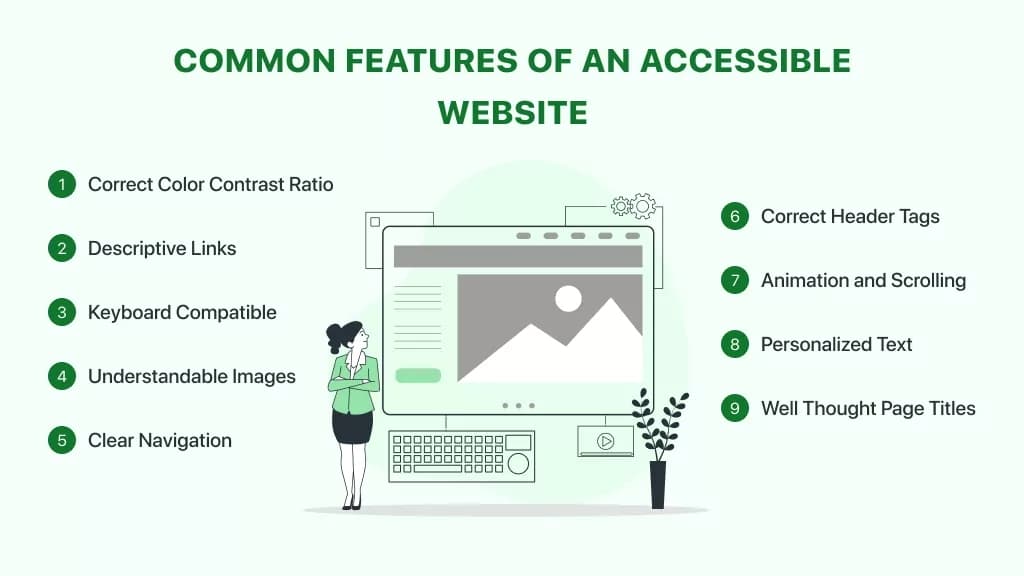
What’s this Accessibility thing?
Visitors with disabilities use tools like screen readers to interpret a website for them. Page structure, link and menu item descriptions, even the contrast of elements should be observed to make the site usable by users with disabilities. Websites with semantic markup will be very usable (accessible), while non-semantic sites, will not.

→ How Much Does Google Care About Accessibility?
Putting it all together
When selecting an agency or freelancer to develop your website, be aware that many (or even most) do not put proper consideration to semantic structure and accessibility when they deliver to the client. They can do this because they know that the client has likely not been educated in these areas, and will be considering the product almost solely on a visual basis. The agency or freelancer possibly has not even bothered to become educated themselves about these concerns, and will be developing on that basis.
Here’s what you can do to verify that you are dealing with a true professional, who will deliver a modern website with good coding standards, producing websites that will stand the test of time.
Questions to ask:
- Do you use starter templates or themes? If so, what template do you recommend?
- If the answer is yes, this is a potential red flag, as starter templates and themes are far too “universal” to be truly performative and often lack the semantic features required.
- What accessibility features do you build into the websites you produce?
- Without any hesitation at all, the answer should be something like: “Every website we deliver has full screen reader capabilities such as skip links, visual focus cues, descriptive links, correct header tags, and contrast ratios”.
Further checks:
- Ask for the most recent 3 websites from the agency / freelancer. Send them to a trusted third party who can check them for modern coding standards, accessibility features etc.
- Educate yourself on the basics of modern website development. Good resources are listed below.
Resources:


